Have you ever thought of creating a play button with pure CSS? Well, it’s quite easy and anyone can create it with a little knowledge of CSS.
In this article, I will guide you through the simple steps of creating a play button with pure CSS. We will create a pause button as well with pure CSS only. So let’s get started.
There are four easy steps that we have to follow to create a play button. These are as follows:
- Create a thick border around the element. The thickness of the border must be greater than the element’s width and height.
- Set elements’ width and height to 0px.
- Set the thickness of the right border of the element to 0px and double the thickness of the element’s left border.
- Set the color of the top and bottom border of the element to transparent and your play button is ready.
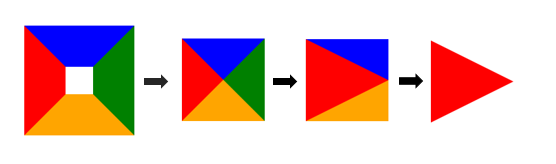
Here are the visualization steps:

Here is a working example with all four steps:
Example:
.step1{
border-left: 60px solid red;
border-right: 60px solid green;
border-top: 60px solid blue;
border-bottom: 60px solid orange;
width: 40px;
height: 40px;
}
.step2{
border-left: 60px solid red;
border-right: 60px solid green;
border-top: 60px solid blue;
border-bottom: 60px solid orange;
width: 0px;
height: 0px;
}
.step3{
border-left: 120px solid red;
border-right: 0px solid green;
border-top: 60px solid blue;
border-bottom: 60px solid orange;
width: 0px;
height: 0px;
}
.step4{
border-left: 120px solid red;
border-right: 0px solid green;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
width: 0px;
height: 0px;
}
Create a pause button with CSS
Creating a pause button is much simpler than creating a play button. We just have to follow two simple steps and we are done.
Here are the two steps to follow:
- Create a thick border around the element and keep its height higher and width smaller.
- Set the top and bottom border thickness to 0px and the pause button is ready.
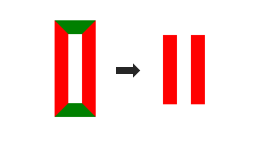
Here are the visualization steps:

Example:
.step1{
border-left: 20px solid red;
border-right: 20px solid red;
border-top: 20px solid green;
border-bottom: 20px solid green;
width: 20px;
height: 100px;
}
.step2{
border-left: 20px solid red;
border-right: 20px solid red;
border-top: 0px solid green;
border-bottom: 0px solid orange;
width: 20px;
height: 100px;
}
