A CSS stylesheet consists of a set of CSS rules that applies to the corresponding elements such as heading, paragraphs, lists, tables, images, etc. in the HTML document.
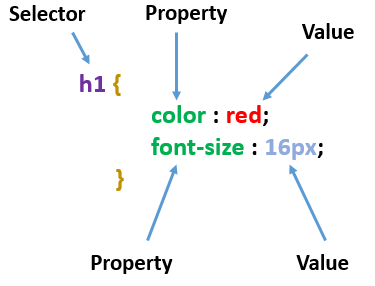
A CSS rule consists of two main parts, first – a selector and second – a declaration block.

Selector: A selector is the HTML element that you want to style. For example – <h1>, <h2>, <p>, <span>, etc.
Declaration Block: The declaration block contains one or more declarations separated by semicolons(;). Each declaration consists of a CSS property and a value separated by a colon(:). For example, color: red;, background: yellow;, etc. Each declaration block is surrounded by curly braces {}.
A property is the style attribute that you want to change, for example – color, background-color, font-size, etc. Each property has a value, for example, the background-color could be red, green, yellow, and so on.
Example:
h1{
color: red;
background-color: yellow;
}
Explanation:
In the above example, h1 is a selector(The HTML element that we want to style).
The color and the background-color are CSS properties, red and yellow are their corresponding values.
