The height and line-height are two different properties in CSS. They both are used to serve two different purposes on a web page.
The height property is used to set the height of a container such as a div element. OR, In simple words, the height property is used when want to set the size of an HTML element.
The line-height property on the other hand has nothing to do with the element’s size. It is rather used to set the vertical spacing between two adjacent lines of text.
The higher the value of the line-height, the more will be the vertical spacing between the adjacent lines of text.
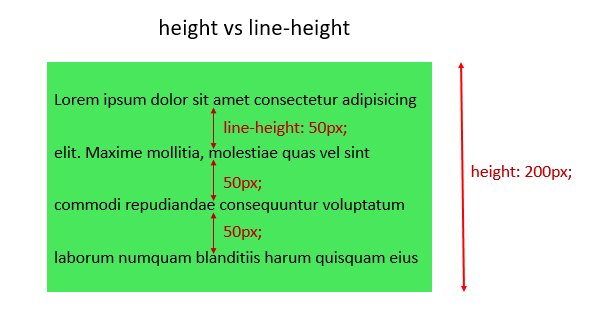
See this image:

And here is a working example which shows the difference between the two:
Example:
div{
height: 200px;
line-height: 50px;
width: 300px;
background: springgreen;
padding: 10px;
}
