In Angular, you can disable all form controls inside a form group by calling the disable() method on the form group itself.
Calling the disable() method on a form group will disable all of its form controls including its child form groups.
And if all the form controls are already disabled and you want to enable them back, you can simply call the enable() method on the form group itself.
Let’s take an example,
<div class="container">
<div>
<button (click)="disableForm()">Disable</button>
<button (click)="enableForm()">Enable</button>
</div>
<form [formGroup]="userForm" >
<div>
<input type="text" formControlName="firstName" placeholder="Type here">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName" placeholder="Type here">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email" placeholder="Type here">
<label> Email</label>
</div>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
Call the disable() and enable() methods in the ts file:
import { Component, OnInit, ViewChild } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['', Validators.required],
lastName: ['', Validators.required],
email: ['', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
}
disableForm() {
// Disable all form controls
this.userForm.disable();
}
enableForm() {
// Enable all form controls
this.userForm.enable();
}
submit() {
// Do something
}
}
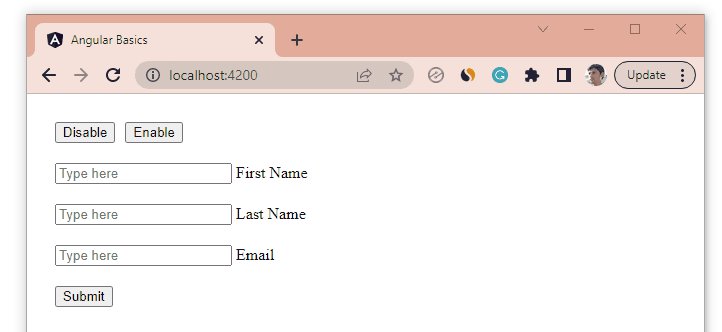
Output:

Disable Only a Specific Form Control inside a Form Group
You can also call the disable() and enable() methods on a specific form control to make it disabled or enabled.
Let’s take the previous example and try to disable and enable the email field:
import { Component, OnInit, ViewChild } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['', Validators.required],
lastName: ['', Validators.required],
email: ['', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
}
disableEmail() {
// Disable Email field
this.userForm.get('email')?.disable();
}
enableEmail() {
// Enable Email field
this.userForm.get('email')?.enable();
}
submit() {
// Do something
}
}
Add the template:
<div class="container">
<div>
<button (click)="disableEmail()">Disable Email</button>
<button (click)="enableEmail()">Enable Email</button>
</div>
<form [formGroup]="userForm" >
<div>
<input type="text" formControlName="firstName" placeholder="Type here">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName" placeholder="Type here">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email" placeholder="Type here">
<label> Email</label>
</div>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
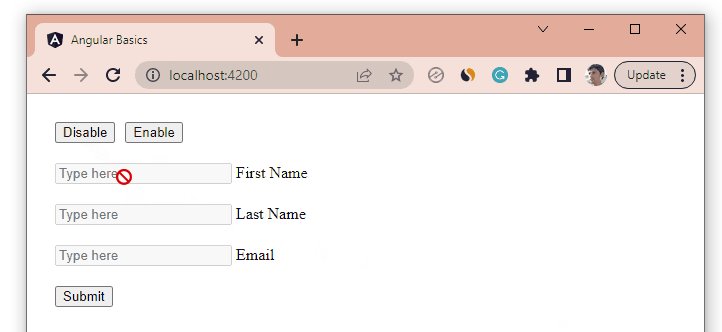
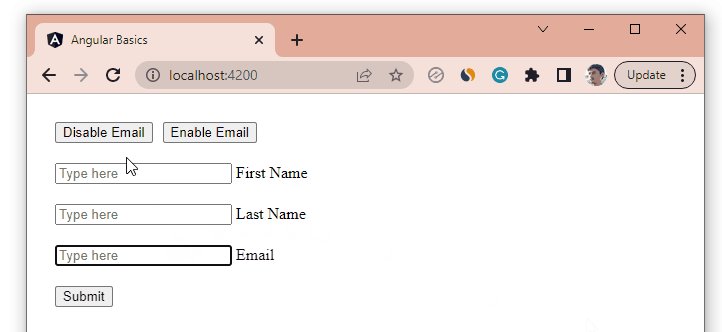
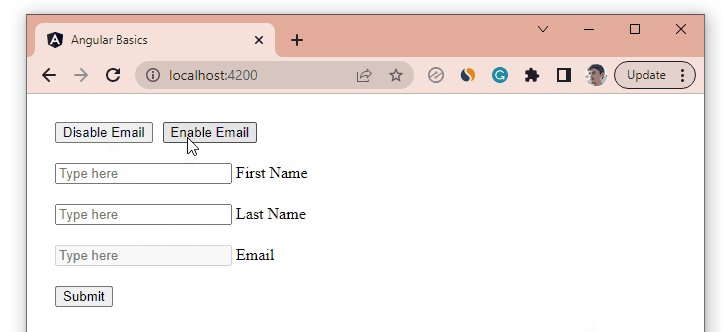
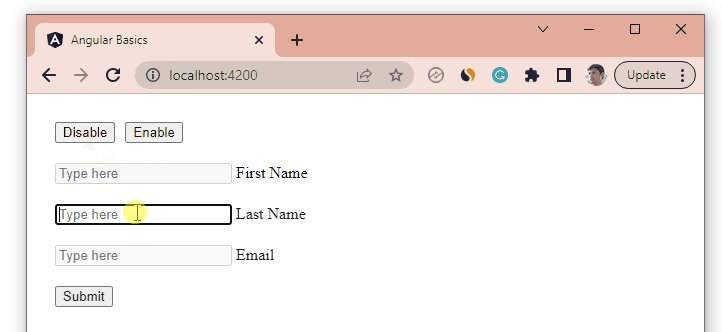
Output:

Disable All Form Controls using a For Loop
You can also disable all the form controls by iterating through the form controls array and then calling the disable() or the enable() method on each individual form control to make it disabled or enabled.
This can be helpful in situations where you want to disable all the form controls except a specific one.
The following example disables all the form controls except the lastName field:
import { Component, OnInit, ViewChild } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['', Validators.required],
lastName: ['', Validators.required],
email: ['', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
}
disableForm() {
// Disable all form controls except lastName field
Object.keys(this.userForm.controls).forEach(key => {
if(key!=='lastName'){
this.userForm.get(key)?.disable();
}
});
}
enableForm() {
// Enable all form controls
Object.keys(this.userForm.controls).forEach(key => {
this.userForm.get(key)?.enable();
});
}
submit() {
// Do something
}
}
Add the template:
<div class="container">
<div>
<button (click)="disableForm()">Disable</button>
<button (click)="enableForm()">Enable</button>
</div>
<form [formGroup]="userForm" >
<div>
<input type="text" formControlName="firstName" placeholder="Type here">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName" placeholder="Type here">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email" placeholder="Type here">
<label> Email</label>
</div>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
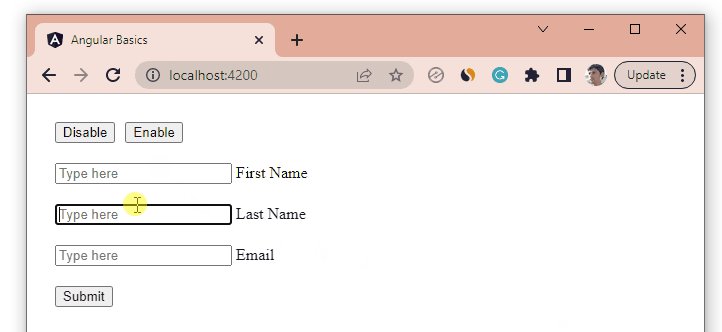
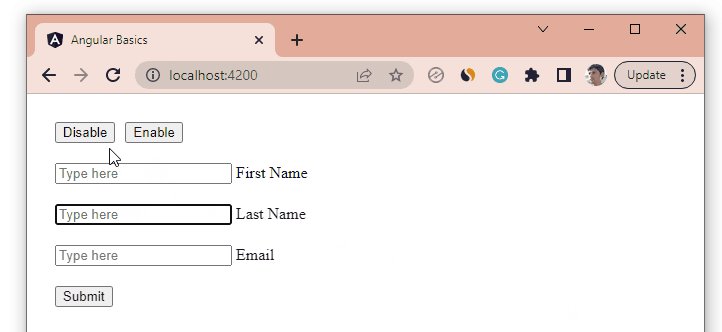
Output:

That’s all for this article. Thanks for reading!
