To disable an input based on selection in Angular,
- Bind the
(change)event of the dropdown with some function in the ts file eg.(change)="myFun()" - Inside the function check if the user has selected that specific value.
- If yes, call the
disable()method on the input field to make it disabled. - If not, call the
enable()method on the input to make it enabled.
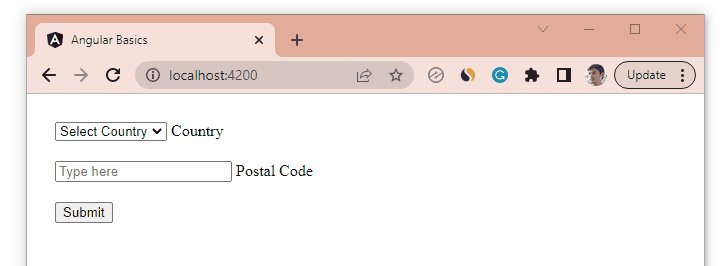
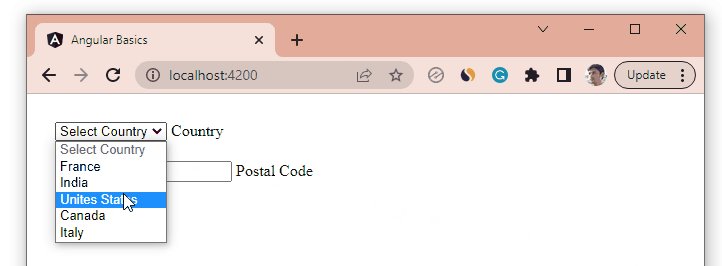
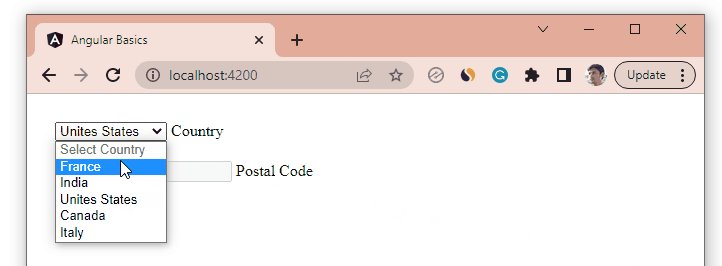
For example, Let’s say we have a dropdown in our reactive form that shows the list of countries a user can select.
We also have an input field that takes the value of the postal code from the user.
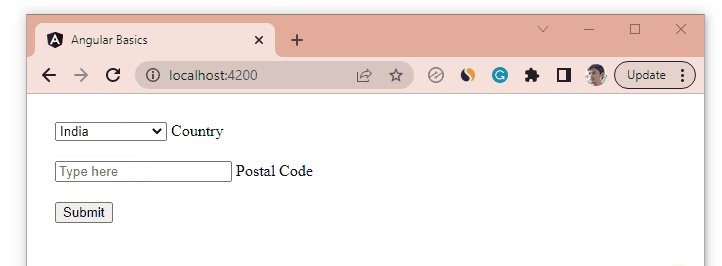
We want to disable the postal code input field if the user selects the country USA. And if the user selects any other country, we want to keep the postal code input enabled so that the user can type any value into it.
<div class="container">
<form [formGroup]="userForm">
<div>
<select formControlName="country" (change)="onCountryChange()">
<option value="" disabled selected>Select Country</option>
<option *ngFor="let country of countries" [value]="country.value">{{country.name}}</option>
</select>
<label> Country</label>
</div>
<div>
<input type="text" formControlName="postalCode" placeholder="Type here">
<label> Postal Code</label>
</div>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
Add the code into the ts file:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
countries: any[] = [
{ name: 'France', value: 'France' },
{ name: 'India', value: 'India' },
{ name: 'Unites States', value: 'USA' },
{ name: 'Canada', value: 'Canada' },
{ name: 'Italy', value: 'Italy' },
];
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
country: ['', Validators.required],
postalCode: ['', Validators.required],
});
}
ngOnInit(): void {
}
onCountryChange(){
if(this.userForm.get('country')?.value=='USA'){
this.userForm.get('postalCode')?.disable();
}
else{
this.userForm.get('postalCode')?.enable();
}
}
submit() {
// Do something
}
}
Output:

In this example, we have bound the (change) event of the <select> to the onCountryChange() function of our ts file.
Therefore, whenever the user selects any country from the dropdown list, the onCountryChange() function fires and makes the input disabled or enabled based on the selected value.
To disable and enable the input, we call the disable() and enable() methods of the form group.
That’s all for this article. Thanks for reading!
