When the browser renders our HTML code, it treats every element as a rectangular box. Now, where this rectangular box will be placed on the layout and how much width and height will it take is decided by the CSS we have written for it.
Some elements on the page could have fixed width and height whereas the other’s width and height might be dynamic in nature. In that case, we have to use JavaScript’s built-in properties to get the element’s dimensions.
In this article, I will walk you through different ways of getting the element’s width and height using different built-in properties.
1. Using the clientWidth and clientHeight Properties
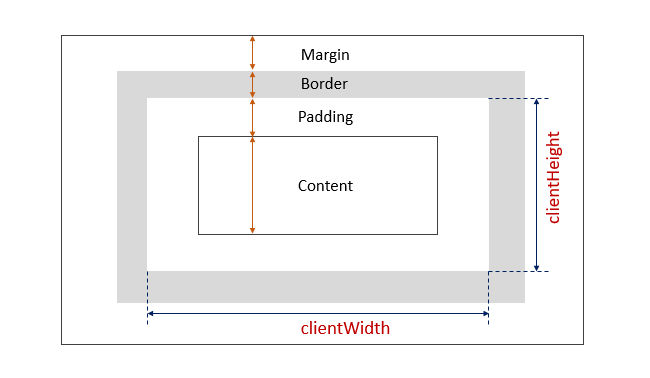
The clientWidth and clientHeight properties return the actual width and height of the element. These properties include the content and padding of the element but exclude the borders, margins, and scrollbars.
The following image shows how much space the clientWidth and clientHeight properties take up:

Let’s say we have a div element in our HTML document which has a width of 300px and a height of 100px along with some padding, margin and border on each side.
<style>
.box{
width: 300px;
height: 100px;
padding: 10px;
border: 5px solid grey;
margin: 15px;
background: yellow;
}
</style>
<div class="box">
This is a div element.
</div>
Now, let’s try to get the width and height of the above div element using the clientWidth and clientHeight properties.
let box = document.querySelector('.box');
let width = box.clientWidth;
let height = box.clientHeight;
console.log(width); // 320
console.log(height); // 120
In the above example:
- The width of the div is 300px.
- The padding on each side is 10px, so 20px in total(for both, left and right)
As the clientWidth only includes the actual width of the content and the padding, therefore the total width is coming as 320px. Similarly, the height is coming as 120px(height + padding).
Please note that the width of the borders, margins, and scrollbars is not added in the clientWidth and clientHeight.
2. Using the offsetWidth and offsetHeight Properties
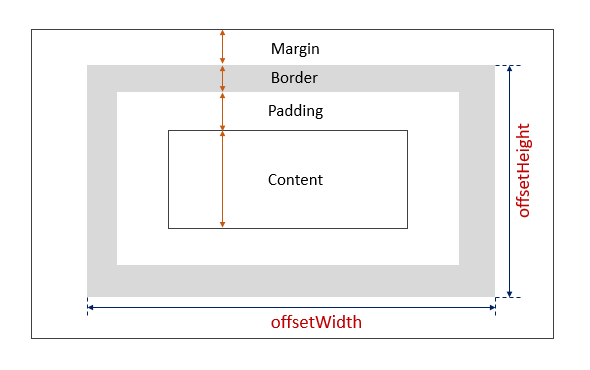
The offsetWidth and offsetHeight properties give you the total width and height of an element i.e. the total space occupied by the element on the layout. These properties include padding, borders, and scrollbars(if any) but exclude the margins.
The below picture demonstrates the space taken up by the offsetWidth and offsetHeight of an element:

Let’s say we have a div element having 300px width and 100px height. It also has 10px padding, a 5px border, and a 15px margin on each side.
<style>
.box{
width: 300px;
height: 100px;
padding: 10px;
border: 5px solid grey;
margin: 15px;
background: yellow;
overflow: scroll;
}
</style>
<div class="box">
This is a div element.
</div>
Now, let’s try to calculate its total width and height using the offsetWidth and offsetHeight properties:
let box = document.querySelector('.box');
let width = box.offsetWidth;
let height = box.offsetHeight;
console.log(width); // 330
console.log(height); // 130
In the above example:
- The actual content width is 300px,
- A padding of 10px on each side, so 20px in total(for both left and right sides),
- A border of 5px thickness on each side, so 10px in total(for left and right both).
As the offsetWidth includes the actual content’s width, padding, and borders of the element. Therefore, the total width is coming as 330px. Similarly, the total height of the element is 130px.
3. Using the getBoundingClientRect() Method
The getBoundingClientRect() method returns a DOMRect object. This object contains the width, height, top, bottom, left, right, x & y properties.
Let’s say, we have the following div in our HTML:
<style>
.box{
width: 300px;
height: 100px;
background: yellow;
}
</style>
<div class="box">
This is a div element.
</div>
Use the getBoundingClientRect() method on the div element to get the properties of the DOMRect object:
let box = document.querySelector('.box');
let rect = box.getBoundingClientRect();
console.log(rect);
After running the above code, you will get the following output:
{
bottom: 108
height: 100
left: 8
right: 308
top: 8
width: 300
x: 8
y: 8
}
The value of the width and height returned by the getBoundingClientRect() is most of the time same as the offsetWidth and offsetHeight except when the transforms are applied to the element.
When you apply transform to an element, the offsetWidth and offsetHeight give you the original width and height i.e. width and height without any transformation, whereas, the DOMRect’s width and height give you the current width and height i.e. width and height after transformation.
For example, if we have a div with 300px width and 100px height and we reduce its size to half by applying transform: scale(0.5);, the offsetWidth will be 300px and offsetHeight will be 100px whereas the width and height returned by the getBoundingClientRect() will be half of their original value i.e. 115px(300/2) and 50px(100/2).
<style>
.box{
width: 300px;
height: 100px;
background: yellow;
transform: scale(0.5); /* Reduce size by half */
}
</style>
<div class="box">
This is a div element.
</div>
And here is the JavaScript code to get the width and height using both ways:
let box = document.querySelector('.box');
let rect = box.getBoundingClientRect();
console.log(rect.width); // 150
console.log(rect.height); // 50
console.log(box.offsetWidth); // 300
console.log(box.offsetHeight); // 100
In the above example, the offsetWidth of the element is 300px whereas the width returned by the getBoundingClientRect() method is 150px. This is because, when we applied transform: scale(0.5); on the div, its dimension was reduced by half. The same thing is true for height also.
4. Using width and height Properties
You can also use the width and height properties directly to get the actual width and height of the element. However, these properties will only give you the correct output if you have set the width and height using the style attribute.
For eg.
<div class="box" style="width: 200px;height: 100px;">
This is a div element.
</div>
Apply the following JavaScript code:
let box = document.querySelector('.box');
let width = box.style.width;
let height = box.style.height;
console.log(width); // 200px
console.log(height); // 100px
If the value of width and height is not set using the style attribute, the width and height properties return an empty string('').
Conclusion
In this article, we learned four different ways to get the width and height of an element using JavaScript.
The first approach is to use the clientWidth and clientHeight properties. The clientWidth and clientHeight properties return the actual width and actual height of the element(including content and padding only).
The second approach is to use the offsetWidth and offsetHeight properties. The offsetWidth and offsetHeight properties return the total space occupied by the element on the layout(including content, padding, and borders).
The fourth approach is to use the getBoundingClientRect() method. The width and height returned by this method are same as offsetWidth and offsetHeight except when transforms are applied to the element.
The last approach is least useful. It uses the style.width and style.height properties. These properties only give you the correct output if the width and height of the element are set using the style attribute.
