In Angular, routing allows you to define different paths for different components and modules in your application.
When you create a new Angular application with Angular CLI using the ng new command, it asks whether you want to add routing to this new project or not. You can choose option Y if you want to add routing, or you can choose option N to skip.
So, if you choose option Y, the Angular CLI creates a default routing module file app-routing.module.ts for you where you can define different paths for different components.
Sometimes, we are not sure whether we want to add routing to our project or not, especially when we are creating the Angular application for the very first time, so we just skip it.
Now, let’s say you have an existing Angular project which doesn’t have routing and you want to add it now. How would you do that?
Well, In Angular, there is no such command which can directly create a routing module file for you. You have to create it manually.
In this article, I will step by step guide you how to create a routing to an existing Angular project. So, let’s get started.
Step 1: Generate a new module using Angular CLI
Type the following command in Angular CLI:
ng generate module app-routing --flat --module=app
This command will create a new module file named app-routing.module.ts inside the app folder of your project.
The --flat option will stop the CLI to create the module in its own folder. The --module=app specifies that the new module will be created inside the app module of the project if there are multiple feature modules.
Additionally, it will also add the app-routing module to the imports array of the app.module.ts file, so, you don’t have to manually import and add it to the imports array.
Step 2: Import the RouterModule and Routes interface:
Import the RouterModule and Routes interface inside the app-routing.module.ts file.
import { RouterModule, Routes } from '@angular/router';
Step 3: Create a routes Array
As we have already imported the Routes interface, therefore, we can now create the routes array. This array will be used to specify the path for different components.
// Create a routes Array const routes: Routes = [ ];
Step 4: Add the RouterModule to the imports and exports array
Now, we need to add the RouterModule to the imports and exports array of the app-routing module so that our Angular app could set up routes for the entire application.
@NgModule({
imports: [
RouterModule.forRoot(routes),
],
exports: [RouterModule]
})
Step 5: Add the <router-outlet> directive
The last thing we need to do is, add the <router-outlet></router-outlet> directive to our app.component.html file.
<!-- Inside src/app/app.component.html --> <router-outlet></router-outlet>
The <router-outlet> directive is used to specify where the routed component should be displayed in the template. It is a placeholder that marks the location in the template where the router should display the component for the active route.
Last Step: Specify the routes
If you have followed all the above steps carefully, you can now specify the routes for your Angular application.
Here is the full app-routing.module.ts file with two routes /home and /products:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AboutComponent } from './about/about.component';
import { HomeComponent } from './home/home.component';
// Create a routes Array
const routes: Routes = [
{
path: 'home',
component: HomeComponent
},
{
path: 'about',
component: AboutComponent
},
];
@NgModule({
imports: [
RouterModule.forRoot(routes),
],
exports: [RouterModule]
})
export class AppRoutingModule { }
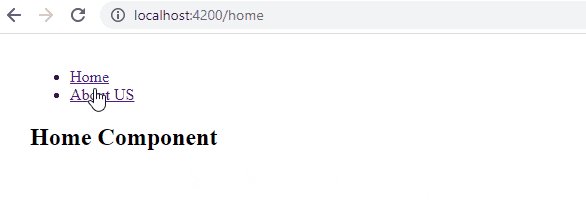
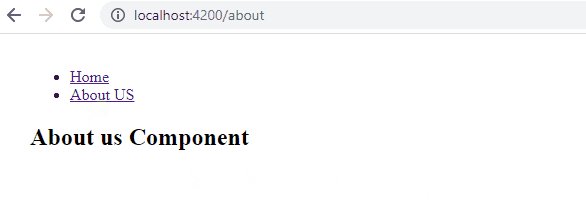
Below is a demo of working routes:

Conclusion
In this article, we learned how we can add routing to an existing angular project.
In summary, you can follow the below steps to add routing to an existing project:
- Generate a new app-routing module using CLI
- Import the RouterModule and Routes interface to the app-routing.module.ts file
- Create a routes array
- Add the RouterModule to the imports and exports array
- Add the <router-outlet> to app.component.html file
- Specify your routes
Thanks for reading.

