To apply CSS styles on readonly inputs, you can use the :read-only pseudo-class. The :read-only pseudo-class affects only those elements which are set to read-only mode by inserting the readonly attribute.
Let’s say we have the below two input elements and the second input is set to read-only mode by adding a readonly attribute to it:
First Name: <input type='text' placeholder='Enter first name'><br><br> Last Name: <input type='text' readonly placeholder='Enter last name'>
Now, to apply CSS styles on the read-only input, we have to append the :read-only pseudo-class on its selector while selecting.
This is how you can do it:
input[type='text']:read-only{
background: lightgrey;
cursor: not-allowed;
}
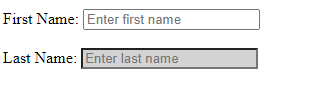
Here is an image which shows the difference between the readonly and normal input after applying the above CSS:

Thanks for reading.

