To change the mat form field border color in Angular, you have to target the .mat-form-field-outline class. This class is responsible for the 4 sides of borders around the mat form field element.
So, to change the mat form field border color, you have to simply override the existing border color with the new one. And to do that we take the help of the ::ng-deep.
So, you need to simply put the below code in your component’s CSS file. It will override the default color with the new green color border:
/* To change mat form field border color */
:host ::ng-deep .mat-form-field-appearance-outline .mat-form-field-outline {
color:green;
}
/* To change mat form field border color on focus */
:host ::ng-deep .mat-form-field-appearance-outline.mat-focused .mat-form-field-outline {
color: green;
}
This is how the mat form field would look like after putting the above code in your component’s CSS file:

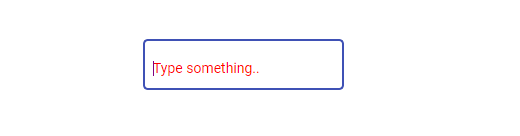
If you are looking to change the mat form field input placeholder and caret color, you have to add the following code in your component’s CSS file. This will change the placeholder font color to red and the caret color to purple:
/* To change the input caret color */
:host ::ng-deep .mat-input-element {
caret-color: purple !important;
}
/* To change the input placeholder color */
:host ::ng-deep .mat-input-element::placeholder {
color: red !important;
}
This is how the mat input will look like after applying the above styles: