In Html, a select dropdown is generally used in forms to collect input from the user. The dropdown can have one to many options as a dropdown list and the user can select any option according to his preference.
By default, the styles applied to the selected option such as color, background color, etc are same as the styles applied to un-selected options of the dropdown.
But, in some cases, we want to style the selected option differently so that the user could distinguish between the selected and un-selected options.
In CSS, if you want to change the selected option’s color or any other style, you can use the :checked pseudo-class selector. The :checked selector targets only the selected(checked) option of the dropdown.
Let’s say we have the following dropdown in our HTML document. By default, we have kept the Bootstrap option selected by adding the selected="true" attribute.
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option selected="true">Bootstrap</option>
<option>Python</option>
<option>Java</option>
<option>Node.js</option>
<option>Angular</option>
</select>
Now, if we want to apply CSS styles only to the selected option of the dropdown, we have to use the :checked selector on the <option> element i.e. option:checked
/*Apply styles to selected option*/
option:checked{
background: green;
color: white;
}
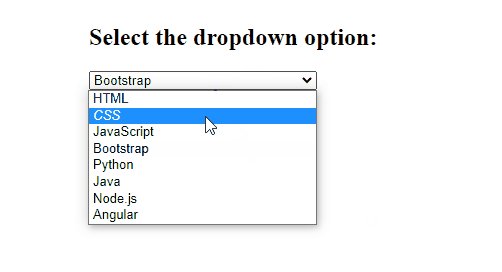
Below is the outcome of the above code:

Apply Styles to the Default Selected Option of the Dropdown
A select dropdown can also have a default selected option. If the user does not select any option from the dropdown, the default selected option is used by the form.
To make a dropdown option selected by default, we add the selected="true" attribute in that option. Here, true means that the option will be selected by default.
If you want to apply CSS styles to this default selected option, you can use the :default pseudo-class selector. The :default selector allows you to apply styles to those inputs which are selected by default.
Let’s say we have the following dropdown in our HTML file. We have made the "CSS" option of the dropdown selected by default. This is done by adding the selected="true" attribute to it.
<select>
<option>HTML</option>
<option selected="true">CSS</option>
<option>JavaScript</option>
<option>Bootstrap</option>
<option>Python</option>
<option>Java</option>
<option>Node.js</option>
<option>Angular</option>
</select>
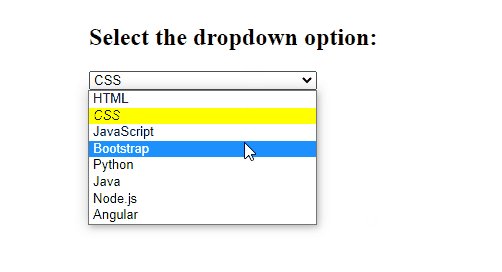
Now, we want to apply yellow background color and italic font style to this default selected option so that the user could distinguish between the default selected option and normal options.
To do that we have to use the :default selector with the select option:
/*Apply styles to default selected option*/
option:default{
background-color: yellow;
font-style: italic;
}
This will give you the following output:

Live Demo
You can use the following try it now example to run the code in our online html editor.
Example:
option:checked{
color: darkblue;
background: yellow;
font-style: italic;
font-weight: bold;
}
Conclusion
In this article, we learned how we can change the selected option color of a select dropdown using CSS. We also learned to apply styles to the default selected option of a dropdown with CSS.
To change the selected option color of a dropdown, we use the :checked selector with the select option. The :checked selector only targets the currently selected option of the dropdown.
Also, to change the default selected option color, we use the :default selector with the select option. The :default selector targets only that option which is selected by default using the selected="true" attribute.
