In Angular, a reactive form is considered “dirty” when any of its form controls have been modified by the user.
For example, if a user types something into an input field or selects an option from a dropdown menu, the form control’s value changes and the form is marked as “dirty”.
So, whenever you want to check if the user has made any changes to a form, you can use the dirty property of the form to determine if any of its form controls have been modified.
The FormGroup.dirty property returns true if the form is dirty i.e. the form controls have been modified, otherwise, it returns false.
Let’s take an example and try to implement it:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['Manoj', Validators.required],
lastName: ['kumar', Validators.required],
email: ['manoj@gmail.com', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
}
submit() {
// Add your stuff
}
}
Add the userForm.dirty in the template:
<div class="container">
<form [formGroup]="userForm">
<div>
<input type="text" formControlName="firstName">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email">
<label> Email</label>
</div>
<!-- Check if the form is dirty or not -->
<p>Is the form dirty: <b>{{userForm.dirty}}</b></p>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
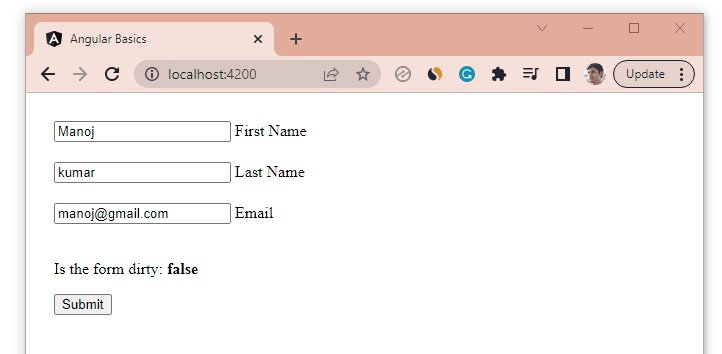
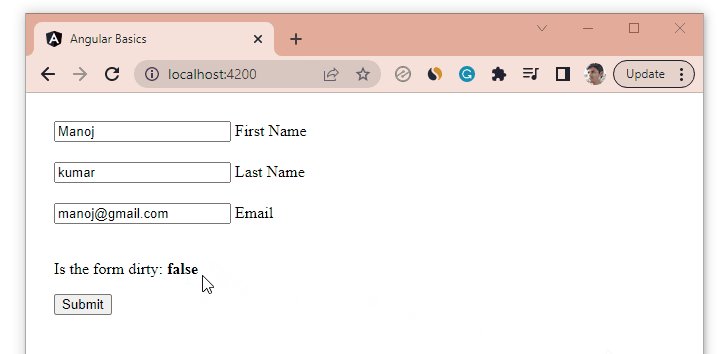
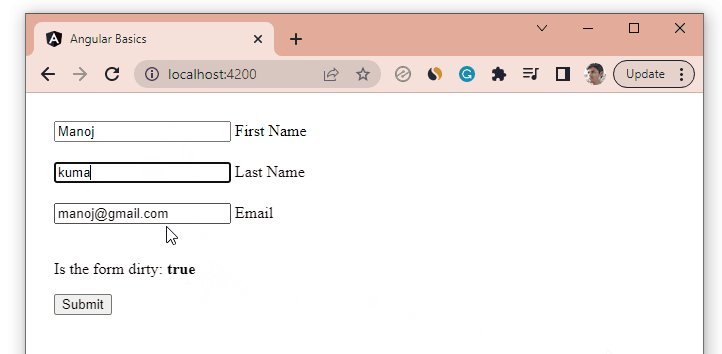
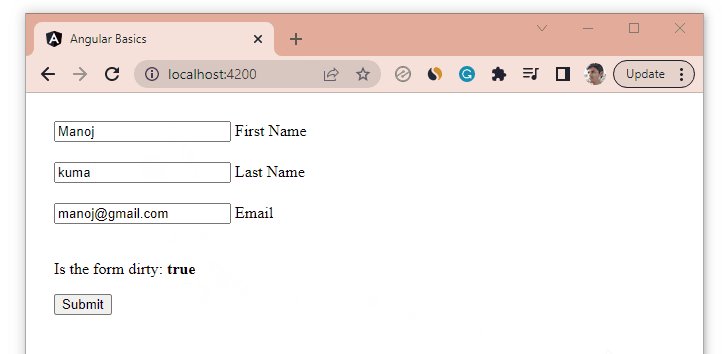
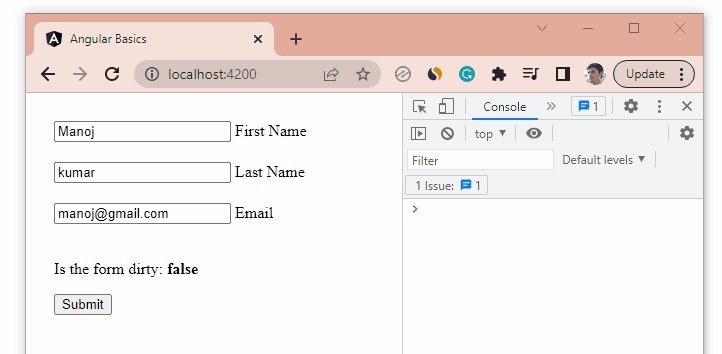
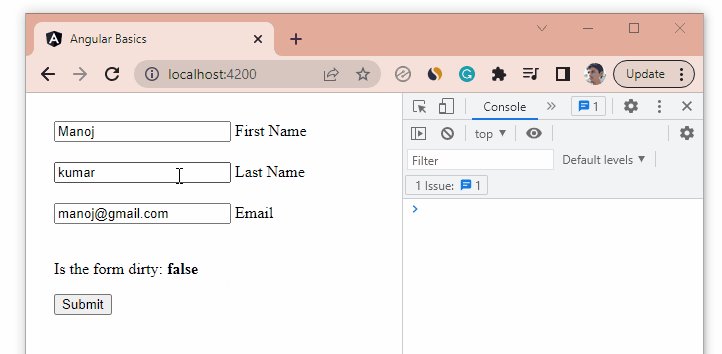
Output:

As you can see from the above output, the form becomes dirty as soon as we change the value of the lastName form control.
Checking if the Form is Dirty in the ts File using valueChanges
The valueChanges property of the FormGroup is an observable that emits the current value of the form whenever any of its form control’s value changes.
You can subscribe to it in your ts file and check if the form is dirty or not using the FormGroup.dirty property.
import { Component, OnDestroy, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
isDirty: boolean = false;
userForm: FormGroup;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['Manoj', Validators.required],
lastName: ['kumar', Validators.required],
email: ['manoj@gmail.com', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
this.checkIfDirty();
}
checkIfDirty(){
this.userForm.valueChanges.subscribe(res=>{
// Returns true if form is dirty
this.isDirty = this.userForm.dirty;
// Get the current value of the form
let formValue = res;
console.log(formValue);
})
}
submit() {
// Add your stuff
}
}
Add the template:
<div class="container">
<form [formGroup]="userForm">
<div>
<input type="text" formControlName="firstName">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email">
<label> Email</label>
</div>
<!-- Check if the form is dirty or not -->
<p>Is the form dirty: <b>{{isDirty}}</b></p>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
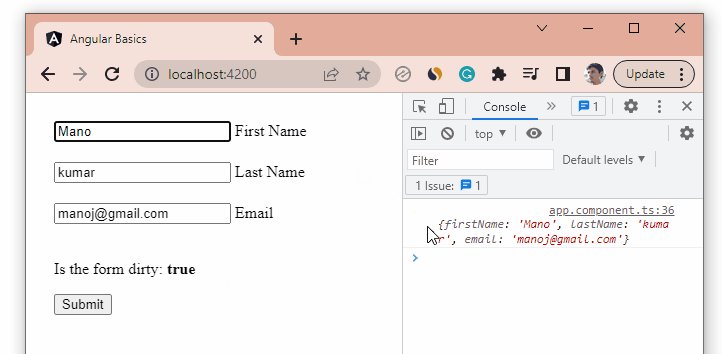
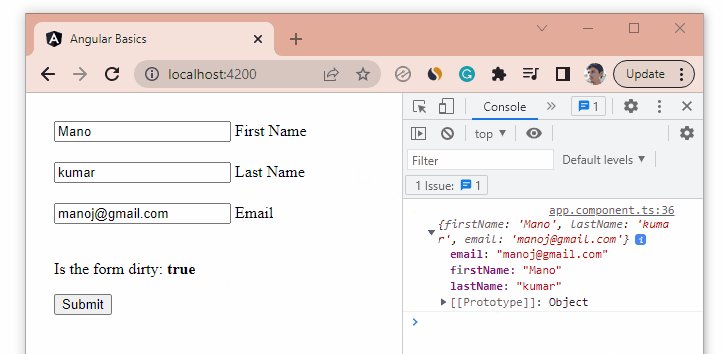
Output:

As you can see from the above output, the valueChanges observable emits the latest value of the form as soon as the value of the form control changes and the userForm.dirty returns true instantly.
That’s how you can keep track of the form with the help of the valueChanges property in your ts file.
That’s all for this article. Thanks for reading!
