To check if a reactive form value is changed in Agular, you can subscribe to the valueChanges property of the form group.
The valueChanges property is actually an observable that emits the current value of the form group as soon as the value of any form control changes.
For example, let’s say we have a reactive form userForm in our ts file. We want to get the current value of the form as soon as the user makes any changes to any of its form controls.
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
currentValue: any;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['Manoj', Validators.required],
lastName: ['kumar', Validators.required],
email: ['manoj@gmail.com', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
this.detectChanges();
}
detectChanges() {
// Fires on each form control value change
this.userForm.valueChanges.subscribe(res => {
// Variable res holds the current value of the form
this.currentValue = res;
});
}
submit() {
// Add your stuff
}
}
Here is the template file:
<div class="container">
<form [formGroup]="userForm">
<div>
<input type="text" formControlName="firstName">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email">
<label> Email</label>
</div>
<!-- Print the latest value of the form -->
<p>{{currentValue | json}}</p>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
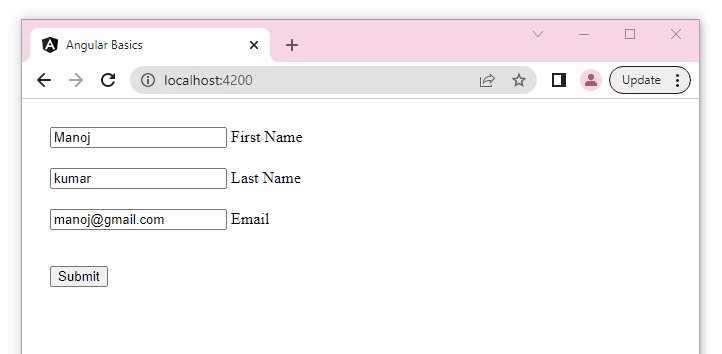
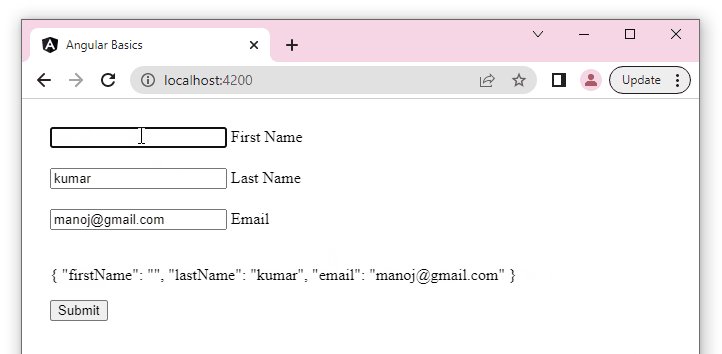
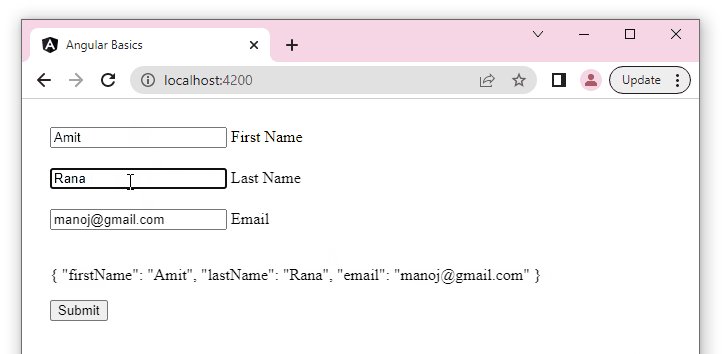
Output:

As you can see from the above output, the valueChanges observable is emitting the current value of the form every time the form control value is changed.
This is how you can keep track if the form value is changed or not.
Check if a Form Control Value is Changed
You can also use the above approach to check if a form control value is changed or not. Just subscribe to the valueChanges observable of the form control instead of the form group.
To get the form control from the form group, you can call the get() method on the form group by passing the form control name as an argument.
See the following example, where we have subscribed to the valueChanges observable on the firstName form control to keep track if its value is changed or not:
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
userForm: FormGroup;
firstName: any;
constructor(private fb: FormBuilder) {
this.userForm = this.fb.group({
firstName: ['Manoj', Validators.required],
lastName: ['kumar', Validators.required],
email: ['manoj@gmail.com', [Validators.required, Validators.email]]
});
}
ngOnInit(): void {
this.detectChanges();
}
detectChanges() {
// Fires as soon as firstName form control's value changes
this.userForm.get('firstName')?.valueChanges.subscribe(res => {
// Variable res holds the current value of firstName form control
this.firstName = res;
});
}
submit() {
// Add your stuff
}
}
Add the template:
<div class="container">
<form [formGroup]="userForm">
<div>
<input type="text" formControlName="firstName">
<label> First Name</label>
</div>
<div>
<input type="text" formControlName="lastName">
<label> Last Name</label>
</div>
<div>
<input type="email" formControlName="email">
<label> Email</label>
</div>
<!-- Print the current form value -->
<p>The value of First Name is: <b>{{firstName}}</b></p>
<button type="submit" (click)="submit()">Submit</button>
</form>
</div>
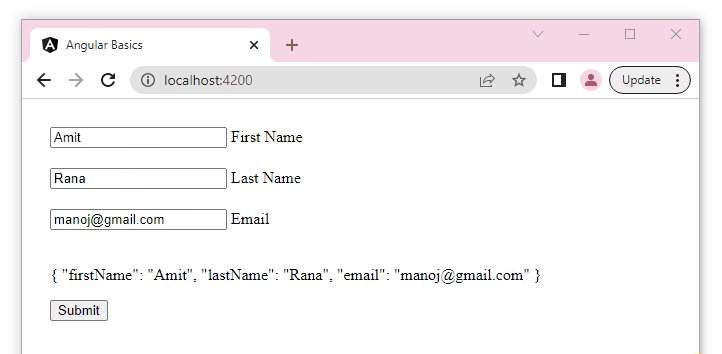
Output:

You can subscribe to the valueChanges observable on any form control or any form group you want to keep track of its value.
That’s all for this article. Thanks for reading!

