The type attribute in an input element is used to specify the type of input field, such as “text” for a text field, “password” for a password field, “radio” for a radio button, and many others. By default, it is set to type="text".
To check the type of an input element in JavaScript, you can use the getAttribute() method of the Element interface. The getAttribute() method takes in a single parameter which is the name of the attribute and returns its value.
So, if we want to check the input type, we have to pass the attribute name as “type” and the getAttribute() method will return its value which can be text, password, email, radio, etc. based on the input field.
Let’s take the below example for demonstration purpose which has a text input along with a button:
<div>
<input type="text" id="name" placeholder="Enter your name">
<button id="myBtn">Get Type</button>
</div>
We want to get the type of the input field as soon as we click on the button. For that purpose, we have registered a click event handler to the button which will fire on the button click and will give us the input type.
See the code below:
let input = document.getElementById('name');
let button = document.getElementById('myBtn');
// Fires on button click
button.addEventListener('click', function(event){
// Get input type
let inputType = input.getAttribute('type'); // text
// Show the input type
alert('Input type is: '+ inputType);
});
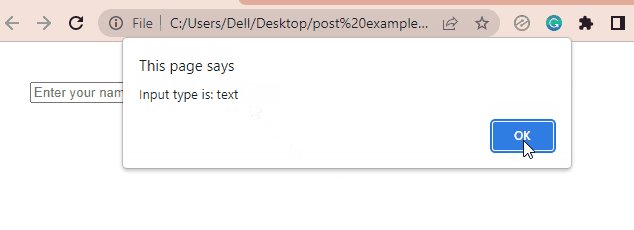
Below is the outcome of the above code:

As you can see from the above output, the getAttribute() method returns the type of the input as text.
Use the type Attribute to Get the Type of the Input Element
You can also use the element.type attribute directly to get the type of the input element. It returns the type of the given element as a string.
Below is the modified code(considering the previous example’s HTML). This will also give you the same output as in the previous example.
let input = document.getElementById('name');
let button = document.getElementById('myBtn');
// Fires on button click
button.addEventListener('click', function(event){
// Get input type
let inputType = input.type;
// Show the input type
alert('Input type is: '+ inputType);
});
Checking the Type of Multiple Input Elements
If there are multiple inputs on a page and you want to check the type of each input element, you can first use any DOM selector method such as getElementsByTagName() or querySelectorAll(), etc.
These methods return an array containing all the matching elements. You can then run a for/while loop over the returned array and one by one check the type of each input using the getAttribute() method.
Let’s suppose we have the following inputs in the HTML file:
<div>
<input type="text" placeholder="Enter your name">
<input type="email" placeholder="Enter your email">
<input type="number" placeholder="Enter phone number">
<input type="password" placeholder="Enter your password">
<input type="checkbox">
</div>
Use the below JavaScript code to get the type of each input:
// Get all input elements
let inputs = document.querySelectorAll('input');
// Loop through the inputs array
for(let i=0;i<inputs.length;i++){
// Get input type
let inputType = inputs[i].getAttribute('type');
// Print input type
console.log(inputType);
}
Output:
text email number password checkbox
Conclusion
In this article, we learned how we can get the type of an input element using JavaScript.
You can either use the getAttribute() method or the element.type attribute to get the type of the input. Both methods return the type of the element as a string such as “text”, “email”, “password”, etc.
Thanks for reading.

