There are two ways to add an HTML table to your webpage, first, write all the necessary HTML in your HTML file directly, or second, create all the table elements such as table body, rows, cells, etc. dynamically using JavaScript.
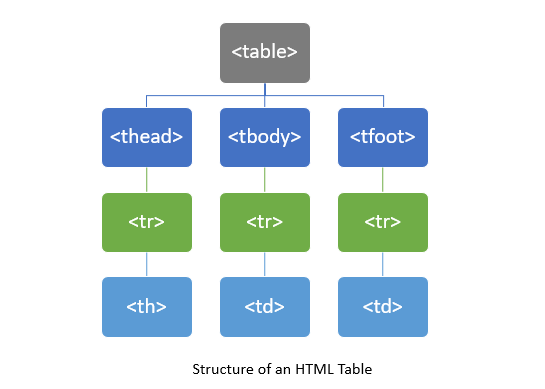
In this article, we are going to create a table dynamically with the help of JavaScript. But, before diving deep into the coding part, let’s see a visual representation of all elements(tags) of a typical HTML table. This will help us writing code much easier and faster.
Structure of a typical HTML table:

While creating the table with JavaScript, we will keep the above structure in mind so that we append every tag at right position. So, let’s do it.
Let’s say we have an empty <div> element in our HTML file under which we want to add the table. This div will actually work as a container for the table.
<!--Table Container--> <div id="tableDiv"></div>
Now, let’s write the JavaScript code that will create the table dynamically. You can either directly use this code in your project or click on the try it now button to run it in our online editor:
Example:
const tableDiv = document.getElementById('tableDiv');
const table = document.createElement('table');
const tbody = document.createElement('tbody');
const thead = document.createElement('thead');
// Set table border and width
table.border = "1";
table.style.width = "100%";
table.style.borderCollapse = "collapse";
// Table header array
const headerArr = ['Id', 'Name', 'Age'];
// Create table header
for(let i=0;i<headerArr.length;i++){
let th = document.createElement('th');
th.innerText = headerArr[i];
thead.appendChild(th);
}
// Table Data
const data = [
{id: 1, name: 'John Doe', age: 24},
{id: 2, name: 'James Bond', age: 23},
{id: 3, name: 'Will Smith', age: 25},
];
// Create Table Rows and Columns
for(let i=0;i<data.length;i++){
let tr = document.createElement('tr');
for(let key of Object.keys(data[i])){
let td = document.createElement('td');
td.innerText = data[i][key];
tr.appendChild(td);
}
// Append table row to table body
tbody.appendChild(tr);
}
table.appendChild(thead);
table.appendChild(tbody);
// Append table to table div(table container)
tableDiv.appendChild(table);
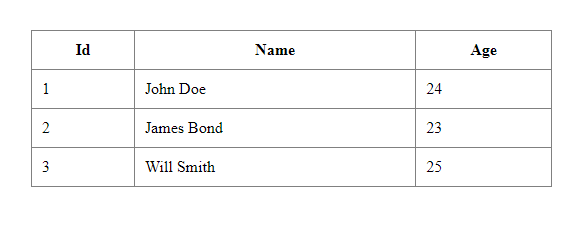
On execution, the above JavaScript code will generate the below table:

Most of the time, we don’t need the table footer. However, if you also want to add the footer to the table, you can write the below code at the bottom of the code that we saw in the previous example:
// Create the table footer
const footer = document.createElement('tfoot');
let footerRow = document.createElement('tr');
for(let j=0;j<headerArr.length;j++){
let td = document.createElement('td');
td.innerText = 'item'+(j+1);
footerRow.appendChild(td);
}
// Append the row to the table footer
footer.appendChild(footerRow);
// Append footer to the table
table.appendChild(footer);
