When the size of an element is fixed and we try to add more and more content to it, the content starts overflowing out of its boundaries.
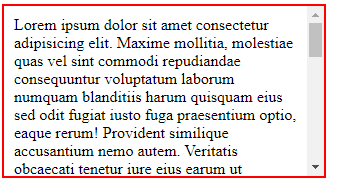
To avoid this problem, we prefer adding horizontal and vertical scrollbars using the overflow: auto; property so that the content could remain within the element’s boundaries. See the below image:

But, there may be situations, where you want to keep the content within the element’s boundaries i.e. allow scroll but the scrollbars should be hidden.
To achieve that you have to explicitly hide the scrollbars by setting their display property to none. See the following code example:
div{
width: 300px;
height: 150px;
border: 2px solid red;
padding: 10px;
}
::-webkit-scrollbar {
display: none; /*Hide scrollbars*/
}
If you apply the above CSS code to the div element, it will allow you to scroll but no scrollbars will be added to it.
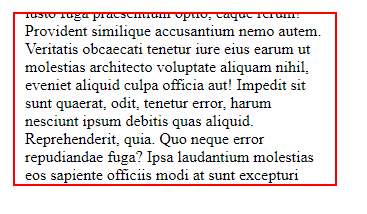
See the following image where the scroll is enabled but no scrollbars are appearing:

Thanks for reading.
