To make a radio button checked dynamically in Angular, you have to bind the checked property of the radio button with a flag(eg. isChecked).
If the value of the flag which is bound with the checked attribute evaluates to true, the radio button becomes selected otherwise it remains unselected.
Let’s say we have a radio button which is bound with the isChecked flag. We want to make this radio button checked or unchecked based on the button click.
<div class="container">
<div>
<input type="radio" name="gender" value="Male" [checked]="isChecked">
<label>Male</label>
</div>
<br>
<button (click)="doSomething();">Check/Uncheck</button>
</div>
We have also added a click event handler function doSomething() to the button which will be fired every time we click on it.
As we want to make the radio button checked or unchecked every time we click on the button, therefore, we have to toggle the value of the isChecked flag.
Here is what your ts file will contain:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// Keep radio button unchecked by default
isChecked: boolean = false;
// Fires on button click
doSomething(){
this.isChecked = !this.isChecked;
// this.isChecked = true <- to make only checked
// this.isChecked = false <- to make only unchecked
// Write your stuff here
}
}
Output:

As the value of the flag isChecked toggles between true and false, therefore the radio button becomes checked or unchecked on the button click.
2. Using Reactive Forms to Make a Radio Button Checked Dynamically
If you are using Angular’s reactive forms, then you can directly use the setValue() method to make a radio button checked or unchecked dynamically from a group of radio buttons.
Here is its syntax:
this.formName.controls['nameOfControl'].setValue(value);
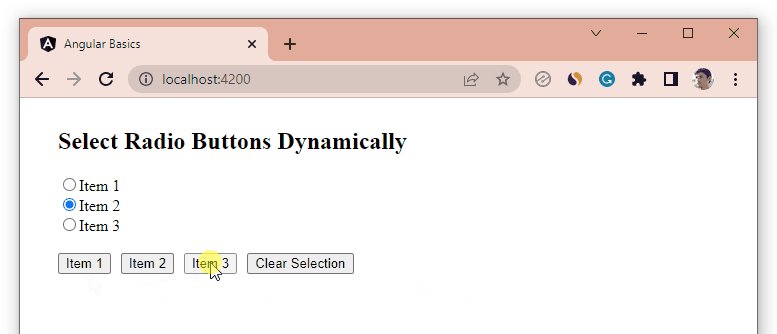
See the following example where we are dynamically selecting radio buttons based on the button clicks.
app.component.html:
<div class="container">
<h2>Select Radio Buttons Dynamically</h2>
<form [formGroup]="itemsForm">
<div *ngFor="let item of itemsArr">
<input type="radio" name="item" value="{{item.value}}" formControlName="item">
<label>{{item.label}}</label>
</div>
</form>
<br>
<span *ngFor="let item of itemsArr">
<button (click)="selectItem(item.value)">{{item.label}}</button>
</span>
<button (click)="clearSelection()">Clear Selection</button>
</div>
Add logic to the ts file:
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
itemsForm: FormGroup;
itemsArr = [
{
label: 'Item 1',
value: 'Item 1'
},
{
label: 'Item 2',
value: 'Item 2'
},
{
label: 'Item 3',
value: 'Item 3'
}
];
constructor(private fb: FormBuilder){
// Create the form
this.itemsForm = this.fb.group({
'item': ['', Validators.required]
});
}
selectItem(itemValue:any){
// Set the value of the radio button
this.itemsForm.controls['item'].setValue(itemValue);
}
clearSelection(){
// Set value to empty string to clear selection
this.itemsForm.controls['item'].setValue('');
}
}
Output:

If you want clear the selection, you can pass an empty string('') to the setValue() method for the specified form control.
That’s all for this article. Thanks for reading!
