The default display type of the <lablel> and <input> elements is inline, therefore, when you put these elements inside a form, they are displayed in the same line on the webpage and take up only as much space as they need.
Whether an element will take up the full width of its parent or will take up only minimal space is decided by the display property.
So, if you want to put the <label> above the <input> field, you have to change the display type of these two elements from inline to block. This can be done using the display property.
When you make an element of block type, it takes up the full width of its parent element irrespective of the content it has.
Let’s take an example and try to implement it.
Let’s assume we have two input boxes in our HTML each with a label tag. We want to place the label above the inputs:
<div>
<div>
<label for="name">Name</label>
<input id="name" type="text" placeholder="Enter your name">
</div>
<div>
<label for="email">email</label>
<input id="email" type="email" placeholder="Enter your email">
</div>
</div>
To place the labels above the input fields simply set their display property to block. This will automatically place each label on a new line.
Here is the CSS that you need to apply:
label,input{
display: block;
}
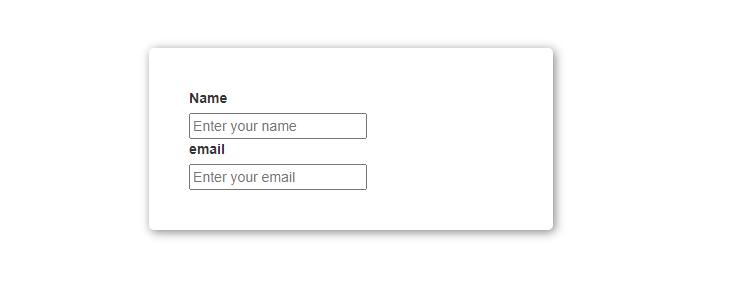
After running the above code, you will get the following output:

As you can see from the above output, the labels are placed above the input fields after changing their display type to block.
Use CSS Flexbox to Put Label Above Input Field
You can also use CSS flexbox module to put the label above the input field. The flexbox module is a flexible layout module in CSS that lets you easily create responsive layouts.
If you want to put the label above the input field using the flexbox module, you have to put the label and input in a div and then make this div a flex container which can be done by changing the display property to flex.
After that, you can simply set the flex-direction property to column. This will put the labels and inputs on a separate line.
HTML code:
<div>
<div class="flex">
<label for="name">Name</label>
<input id="name" type="text" placeholder="Enter your name">
</div>
<div class="flex">
<label for="email">email</label>
<input id="email" type="email" placeholder="Enter your email">
</div>
</div>
Now add the below CSS code:
.flex{
display: flex;
flex-direction: column;
}
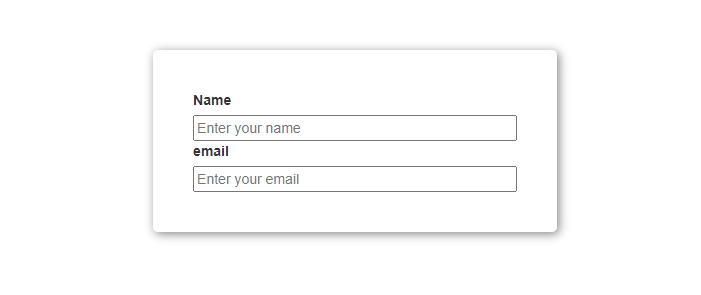
Below is the outcome of the above code:

Conclusion
In this article, we learned how we can put the label above the input field.
The reason why the labels and inputs are placed in the same line is that the <label> and <input> elements are by default of inline type. So, if you want to put them on a separate line, you have to change their display type from inline to block.
You can also put the labels above inputs using the flexbox module of CSS.
Thanks for reading.
