In angular, there are two ways to navigate from one component to another, first, using the routerLink directive and second using the navigate() method of the Router module.
The routerLink directive is like the href attribute of an anchor tag(<a>) where you can specify the path of the target component which you want to visit on the link click. This method is mostly used for static navigations i.e. when the navigation path is not dynamic in nature.
If you want to navigate from one component to another programmatically from your ts file such as on a button click or any other event, you can use the Router.navigate() method of the Router module.
The Router module is specially designed for controlling the navigation in an Angular application. It has several built-in methods and services that we can use for navigation purposes.
Navigate on Button Click using Router.navigate() Method
To navigate from one component to another on button click, you can use the navigate() method of the Router module.
The navigate() method takes two parameters. The first parameter is an array where you can specify the relative path of the target component. The second parameter is optional where you can specify the navigation extras.
navigate(PathArray, NavigationExtras);
To explain the working of the navigate() method, I have created an Angular project which has two routes, /home, /products.
Inside the home component’s template file, I have also created a button. Whenever someone clicks on this button, we want to navigate to the products component i.e. /products route.
To detect the click event, We have attached a click event handler function onBtnClick() to the (click) event of the button.
home.component.html
<div>
<h2>Home Component</h2>
<button (click)="onBtnClick()">Visit Products Page</button>
</div>
Now, to navigate to the /products route on the button click, first import the Router module from the @angular/router library and then inject it inside the constructor of the component.
After injecting, you can call the navigate() method inside the onBtnClick() function and specify the relative path of the target component.
home.component.ts
import { Component, OnInit } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent implements OnInit {
// Inject Router Dependency
constructor(private router: Router) { }
ngOnInit(): void { }
// Fires on button click
onBtnClick(){
// Navigate to /products page
this.router.navigate(['/products']);
}
}
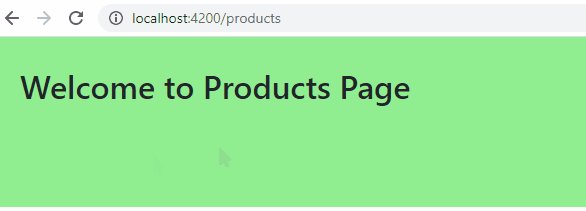
After running the above code, you will get the following output:

If you want to navigate to a dynamic path, you can pass each path segment as an array item. These array items will be concatenated by a slash(/) and will be applied to the current route on navigation.
For instance, if you have the following path array:
this.router.navigate(['path1', 'path2', 3, 'path4']);
It will navigate to the 'path1/path2/3/path4' URL relative to the current path of the application.
Navigate on Button Click using routerLink Directive
You can also use the routerLink directive to navigate from one component to another in Angular.
The routerLink directive is applied to an element(mostly <a>) in the template file of the component. When applied to an element in the template, the element starts behaving like a link which can be used for navigation purposes.
For example, if you want to navigate to another component on the button click, you can add the routerLink directive to the button directly and specify the target route:
<!-- Navigates to /products page on button click --> <button routerLink="/products">Visit Products Page</button>
Just like the navigate() method, you can also bind the routerLink directive to an array of path segments:
<!-- Navigates to /products page on button click --> <button [routerLink]="['/products']">Visit Products Page</button>
You can also specify multiple path segments in the router link array:
<!-- Navigates to /products/3/details page on button click --> <button [routerLink]="['/products', 3, 'details']">Visit Products Page</button>
Conclusion
In this article, we learned two approaches to navigate from one component to another on button click.
The first and most commonly used approach is to use the navigate() method of the Router module. In this approach, you can call the Router.navigate() method on the button click and specify the target component’s path inside the path array of the navigate() method.
The second approach is to directly add the routerLink directive to the button and specify the path of the target component in the path array.
Thanks for reading.

