When building a website, we often need to set the width and height of elements to fit them in the layout. But, you might have at least once faced a problem where you need to set the width and height of a <span> but it didn’t work.
The reason why the width and height properties do not affect a <span> element is that the <span> element is an inline element. An inline element does not start on a new line and only takes up as much space as required.
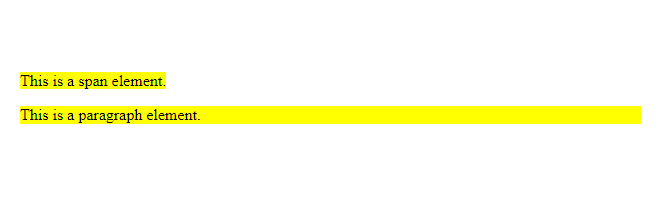
Have a look at the below image:

As you can see from the above image, the span element only takes up as much space(width) as required to fit its text. Whereas, the paragraph element takes up the full width of its parent element even if that much space was not required to fit its text.
This is because the paragraph is a block-level element whereas the <span> is an inline-level element.
Set the Width and Height of a Span
As previously said, the <span> is an inline-level element, therefore it does not support the width and height properties.
So, if we anyhow want to give the width and height to a span, we have to change its default display type and set it to either inline-block or block.
The inline-block elements do also not start on a new line like the inline elements, but they do support the width and height properties.
So, to set the width and height of a span element, we will first change its display type to inline-block using the display property and then apply the desired width and height.
Let’s say we have a span element in our HTML document and we want to give it a width of 300px and height of 100px:
<span class="mySpan">This is a span element.</span>
Now, set its display property to inline-block and apply the width and height properties.
/*Set width and height of span*/
.mySpan{
display: inline-block;
width: 300px;
height: 100px;
background: yellow;
}
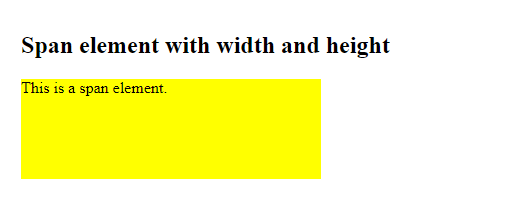
Below is the outcome of the above code:

Use display: block to Make Width and Height Effective
If you set an element’s display property to block, by default, it takes up the full width of its parent element irrespective of the content it has.
Such elements also support the width and height properties. So, if you set the display property of the span element to block, the width and height properties become effective.
Let’s say we have the following span in our HTML document:
<span class="mySpan">This is a span element.</span>
To set its width and height, apply display: block; and then use the width and height properties.
/*Set width and height of span*/
.mySpan{
display: block;
width: 300px;
height: 100px;
background: yellow;
}
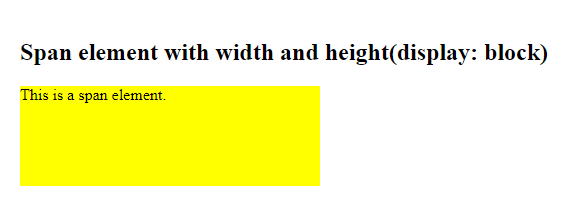
After running the above code, you will get the following output:

Conclusion
In this article, we learned why the width and height properties do not work on a span element and how can we make them effective.
The span is an inline element and only takes up as much space as it requires to fit its content. Which is why the width and height properties become ineffective.
So, if we want to set the width and height of a span element, we have to first change its display type to either inline-block or block. Which we can do using the display property. After that, you can easily set the width and height of the span.

